dreamweaver
3.1
diseño de pagina.
antes que nada entramos en dreamweaver dimos clic en crear sitio, lo creamos, le dimos un nombre
seleccionamos un formato de diseño de pagina
despues creamos una nueva carpeta con imagenes, todo esto dentro del diseño, debian ser imagenes que se utlizarian en la pagina dependiendo de que sea el tema de la pagina.
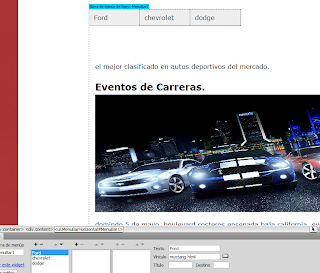
en mi caso mis paginas hablan de autos.
utilice, barras de menus, hipervinculos, imagenes de fondo con efecto de repeticion para que fuera como mas dinamica.
con la barra de menus quedaron enlasadas.
entramos en la barra de herramientas en la parte que dice insertar, y seleccionamos objetos de diseño y seleccionamos barra de menus.
para colocar las imagenes de fonfo, damos clic en propiedades de pagina. aparece una barra donde tenemos que seleccionar la imagen que deseamos damos clic en repeticion. y aceptar.
para los hipervinculos en la parte de arriba de la barra de menus aparece una pequeña barra azul, donde debemos entrar y aqui es donde aparecen los espacios que hay que rellenar con los enlaces, primero debimos crar tres paginas distintas y nombrarlas y guaradarlas en la misma carpeta todas. asi podemos crear nuestros enlaces.
tambien agregue por ultimo una imagen gif, que biene siendo una imagen con movimiento, claro que del tema de mis paginas, de autos.
las encontre en buscador de imagenes, la copie en la carpeta en la que tenia los archivos de mis paginas despues abri mi pagina con dreamweaver y la arrastre como cualquier imagen, la centre, y la expandi, con F12 podemos observar como queda terminada la pagina. y fin de la secion.
paginas web
martes, 4 de junio de 2013
jueves, 25 de abril de 2013
reporte 2.4
html. dreamweaver.
como creaste el diseño de la pagina dreamweaver.
para crear mi pagina abri adobe dreamweaver, damos clic en sitio de dreamweaver,
despues saldra la pamtalla para guardarlo, colocamos el nombre y la carpeta deonde
estara ubicado el sitio.
en la ventana de archivo le damos clic en "nuevo", para administar mis sitios web, dentro
de la misma ubicacion le damos clic derecho para crear las carpetas de musica, video
e imagen.
elegimos la carpeta plantilla y damos clic en crear y apartir de alli comensamos a editarla.
la principal con informacion de ecologia y con imagenes, centrar, alinear, estilos de letra, etc.
creamos otras paginas similares una con imagenes y otra con videos.
y las enlasamos paar crear el sitio de paginas dreamweaver.
html. dreamweaver.
como creaste el diseño de la pagina dreamweaver.
para crear mi pagina abri adobe dreamweaver, damos clic en sitio de dreamweaver,
despues saldra la pamtalla para guardarlo, colocamos el nombre y la carpeta deonde
estara ubicado el sitio.
en la ventana de archivo le damos clic en "nuevo", para administar mis sitios web, dentro
de la misma ubicacion le damos clic derecho para crear las carpetas de musica, video
e imagen.
elegimos la carpeta plantilla y damos clic en crear y apartir de alli comensamos a editarla.
la principal con informacion de ecologia y con imagenes, centrar, alinear, estilos de letra, etc.
creamos otras paginas similares una con imagenes y otra con videos.
y las enlasamos paar crear el sitio de paginas dreamweaver.
miércoles, 24 de abril de 2013
HTML DREAMWEAVER
REPORTE 2.3
como crear carpetas en Dreamweaver
iniciamos deramweaver despues donde esta el apartado que dice "crear nuevo" despues en
el mismo sito hay una aplicacion que dice "sitio en dreamweaver".
le damos clic y aparece un cuadro de dialogo, le colocamos nombre al sitio.
despues le damos clic a la carpeta que aparece abajo, en la carpeta raiz de sitio
hay que ir a la ventana de archivos.
miércoles, 10 de abril de 2013
martes, 19 de marzo de 2013
Reporte 2.1 HTML
Css: hacen referencia a un lenguaje de hojas de estilo usado
para describir la presentación semántica de un documento escrito en lenguaje de
marcas. Su aplicación más común es dar estilo a páginas webs escritas en HTML y
XHTML, pero también puede ser aplicado a cualquier tipo de comentarios XML,
incluyendo SGV y XUL.
Maquetación: también llamada a veces diagramación, es un
oficio de diseño editorial que se encarga de organizar en un espacio,
contenidos escritos, visuales y en algunos casos audiovisuales en medios impresos
y electrónicos, como libros, diarios y revistas.
Plantilla en dreamweaver: es una estructura en la que hay partes no
editables (que no se van a poder editar ) y otras que son modificables para llenarse
de contenido.
Es una utilidad aconsejable cuando se van a repetir
determinados documentos en los que unas partes van a permanecer fijas y otras
van a cambiar. Ahorra trabajo y permite la presentación de determinados
contenidos con una unidad de estilo.
Contenedor de dreamweaver:
Etiqueta div: se emplea para definir un bloque de contenido
o sección de la pagina, para poder aplicarle diferentes estilos e incluso para
realizar operaciones sobre ese bloque especifico.
Región editable: son las partes de la pagina que se pueden
cambiar en los archivos basados en esta plantilla. Las regiones bloqueadas son
las partes del diseño de la pagina que permanecen constantes de una pagina a
otra.
Comportamientos en dreamweaver:son acciones que suceden cuando los usuarios realizan algun evento sobre un objeto, como puede ser, mover el raton sobre una imagen, pulsar sobre un texto. etc.
Tabla:sirven para organizar datos e imagenes en un archivo HTML.
Formulario:permiten interactuar con los visitantes del sitio o recopilar informacion
Formulario de contacto:
lunes, 4 de marzo de 2013
reporte 1.6 HTML
Manejo de etiqueta <a hret> manejo de etiqueta >img src> y variantes
en esta practicca aprendimos como colocar la imagen dentro de la estructura de html
iniciamos guardando las imagenes en la misma carpeta donde tenemos nuestros archivos de HTML como archivo jpeg i jpg, en segundo paso abrimos nuestro archivo de html y en <body> "img scr="nombre de la imagen .jpg" align=top>
la guardamos como html. y como reespaldo guardamos otra en txt. y checamos nuestro archivo de html para observar los resultados.
<html>
<head><title>COBACH</title></head>
<body bgcolor="#FFFFFF" text="#000000">
<h1 align="center">
COLEGIO DE BACHILLERES DEL ESTADO DE BAJA CALIFORNIA</h1><br>
<h2 align="center">PLANTEL MEXICALI</h2>
<hr width=100%size=5><br>
ejemplo del uso de las etiquetas<b><i></i></b><br>
<b>este textoestá con negrillas<//b><br>
<u>este texto estácon subrayado</u><br>
<i>este texto está con inclinación itálica</i><br>
este <b>texto<i>cuenta <u>con un </u>combinado</i> de</b> todo.<br>
<font color="red><font size=10>N</font><font color="yellow">
<font><font color="green"><font size=7>ma</font><br>
<img crs="pc.jpg"> foto
<img src="gucci.jpg"align=top> reporto una matruya en la carretera pare un deportivo a alta velocidad quitece señor esos lentes carrera porque la cara le quiero mirar
ponga sus manos donde pueda verlas y un cuestionario empezo el federal
</body>
</html>
Manejo de etiqueta <a hret> manejo de etiqueta >img src> y variantes
en esta practicca aprendimos como colocar la imagen dentro de la estructura de html
iniciamos guardando las imagenes en la misma carpeta donde tenemos nuestros archivos de HTML como archivo jpeg i jpg, en segundo paso abrimos nuestro archivo de html y en <body> "img scr="nombre de la imagen .jpg" align=top>
la guardamos como html. y como reespaldo guardamos otra en txt. y checamos nuestro archivo de html para observar los resultados.
<html>
<head><title>COBACH</title></head>
<body bgcolor="#FFFFFF" text="#000000">
<h1 align="center">
COLEGIO DE BACHILLERES DEL ESTADO DE BAJA CALIFORNIA</h1><br>
<h2 align="center">PLANTEL MEXICALI</h2>
<hr width=100%size=5><br>
ejemplo del uso de las etiquetas<b><i></i></b><br>
<b>este textoestá con negrillas<//b><br>
<u>este texto estácon subrayado</u><br>
<i>este texto está con inclinación itálica</i><br>
este <b>texto<i>cuenta <u>con un </u>combinado</i> de</b> todo.<br>
<font color="red><font size=10>N</font><font color="yellow">
<font><font color="green"><font size=7>ma</font><br>
<img crs="pc.jpg"> foto
<img src="gucci.jpg"align=top> reporto una matruya en la carretera pare un deportivo a alta velocidad quitece señor esos lentes carrera porque la cara le quiero mirar
ponga sus manos donde pueda verlas y un cuestionario empezo el federal
</body>
</html>
reporte 1.5 HTML
Uso
de efectos de textoà
etiqueta <b><i><u> entre otras.
en esta paractica aprendimos a utilizar tres tipos de etuiquetas nuevas, bueno, nuevas para nosostros ya queno las conociamos ni sus funciones.
con la estructura basica de HTML y lo ya agregado para el bloc de notas que aparece en el libro de capacitacion es acerca del colegio de bacgilleres del estado de baja california plantell mexicali. podemos observar que con la etuiqueta <b>........<//b><br> lo que introduscamos en el espacio, tratandoce de texto ovbio sera resaltado con letras negritas. esto nos sirve para llamar la atencion en algun texto especial.
con la etuiqueta <u>....</u><br> podemos observar que el texto al que le introduscamos esta eqtiqueta sera sumbrayado, asi podemos colocar un hiperbinculo el el contenido del texto.
con la etiqueta <i>......</i><br> podemos observar como alguna parte deseada dentro del texto se coloca con un tono de inclinacion para resaltar algun nombre o dato importante.
y asi quedo nuestra estructura.
<html>
<head><title>COBACH</title></head>
<body bgcolor="#FFFFFF" text="#000000">
<h1 align="center">
COLEGIO DE BACHILLERES DEL ESTADO DE BAJA CALIFORNIA</h1><br>
<h2 align="center">PLANTEL MEXICALI</h2>
<hr width=100%size=5><br>
ejeplo del uso de las etiquetas<b><i></i></b><br>
<b>este textoestá con negrillas<//b><br>
<u>este texto estácon subrayado</u><br>
<i>este texto está con inclinación itálica</i><br>
este <b>texto<i>cuenta <u>con un </u>combinado</i> de</b> todo.<br>
<font color="red><font size=10>N</font><font color="yellow">
<font><font color="green"><font size=7>ma</font><br>
</body>
</html>
Suscribirse a:
Entradas (Atom)